WordPress has several trending features, and the sticky sidebar is one of them. What are the benefits of having the vertical sidebar widget that your readers can access all time? And how to implement this feature? Curious to know? Read the content!
I have been using the WordPress CMS since 2008; I would say that it is an amazing platform to manage the content of any business site. And the reason is its flexible nature, and its functionality can be extended to any limit.
When I searched for improving the user experience, boost my visibility and make high conversions, I realized that the sidebar sticky property could these tasks. Yes, an everlasting widget on the sidebar would create an enchanting scrolling experience for your audience, which in turn could improve user engagement and increase product sales.
Now, I’m going to tell you an easy way of adding the sticky widgets to your website sidebar so that you can keep certain elements in the sight of your visitors!
WP Sticky – An Intro

WP Sticky has been created by Webfactory Ltd, which specializes in making WordPress plugins for over a decade. Not only the sidebar, but you can also make any element sticky such as Sticky Header and Sticky Menu with this amazing plugin.
It is possible to make multiple elements sticky with this exceptional resource, and each element can be configured individually by not sharing the settings with each other. So, there will be no mess here!
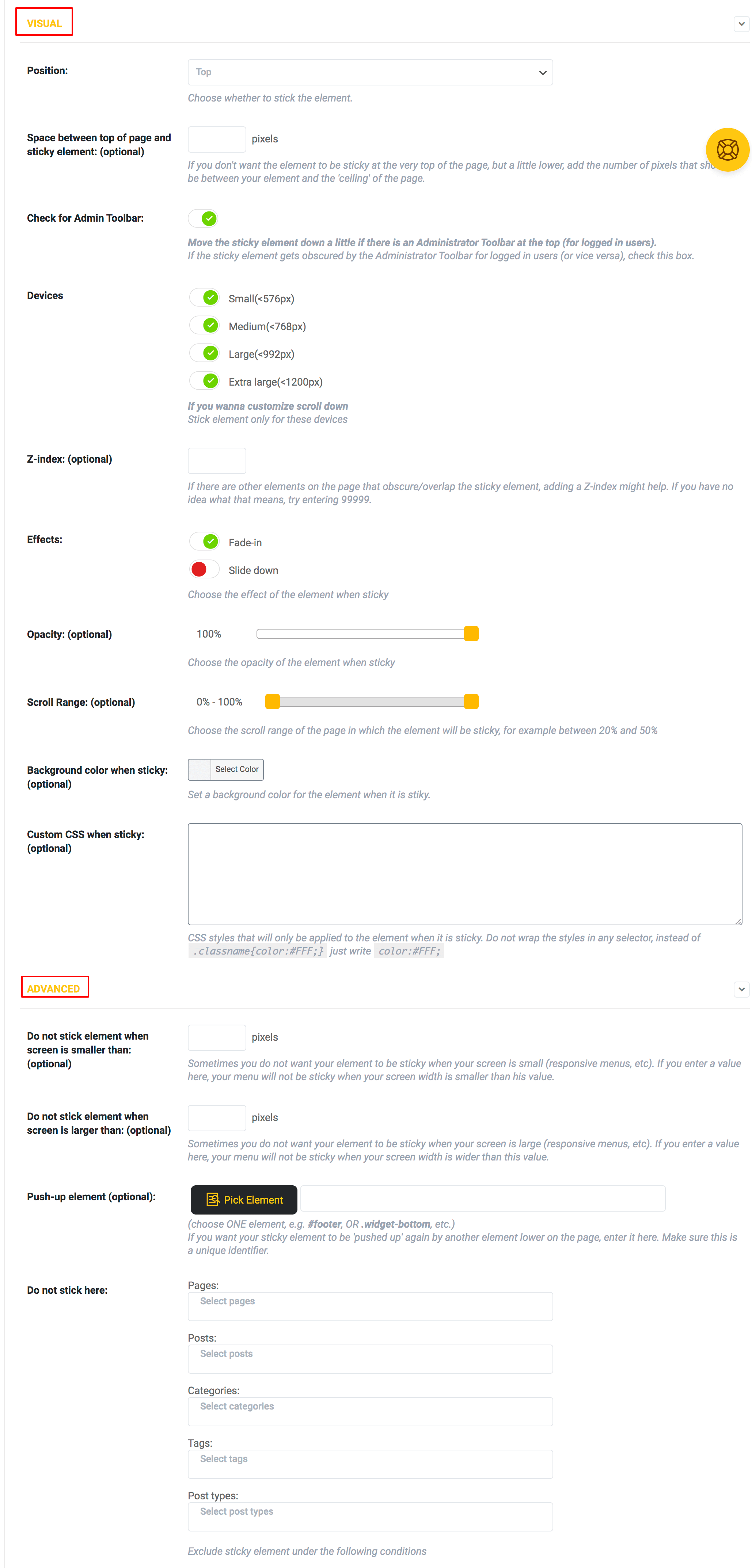
You will get Basic sticky element options, Visual sticky element options, and Advanced sticky element options along with advanced mode options to set up things smoothly and attractively. All these settings are easily understandable even by a beginner.
Best Features Of WP Sticky
Here are the adorable qualities of the WP Sticky WordPress Plugin!
- Easy To sticky any element in just a minute
- Compatible with all themes, plugins, and page builders
- No need to add/edit the codes
- Possible to paste as many elements as you want
- Popular & User-friendly plugin that has hundred thousand users
- Excellent support to fix your difficulties
- Straightforward backend settings
- You will get lifetime updates and support
- Lifetime license available with a one-time payment
- 7 days money-back guarantee
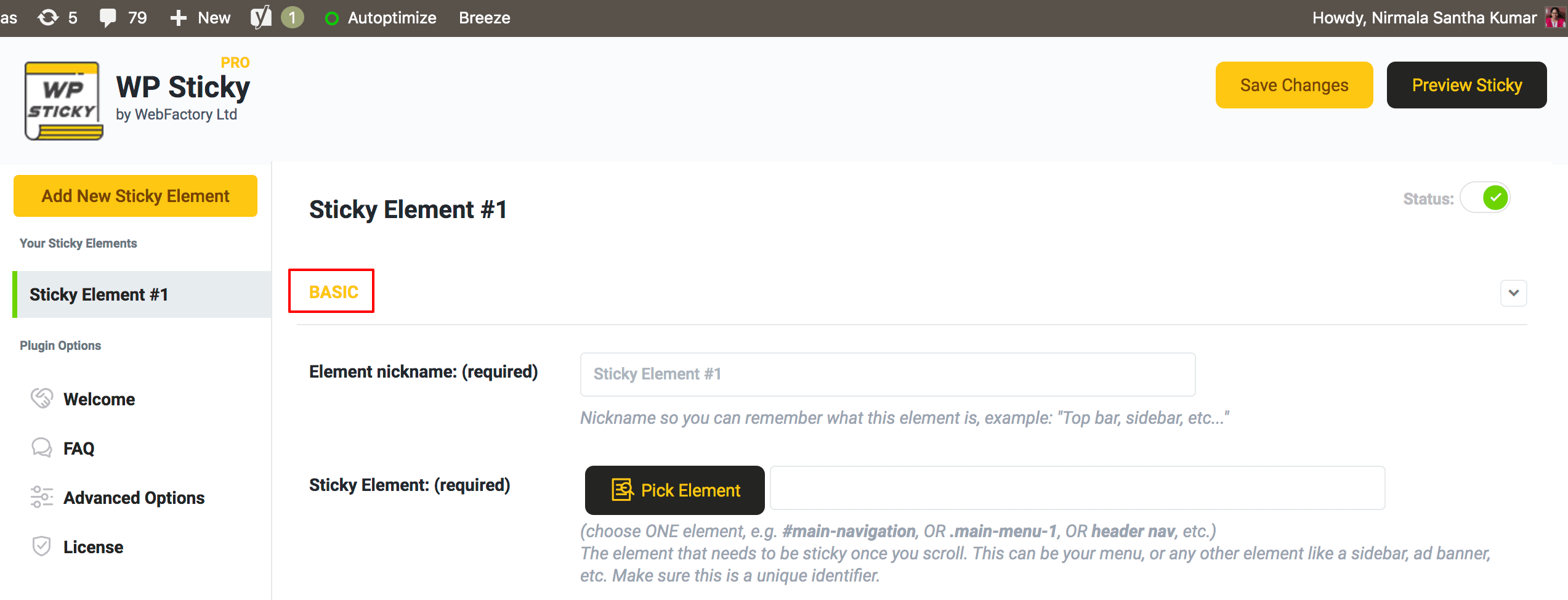
WP Sticky Settings
As I mentioned earlier, all the settings are simple. You might be interested in looking at the backend options of WP Sticky and here it is!
No confusing options here, you can fix the sticky elements at ease!
This sticky sidebar plugin is completely customizable according to your requirements.
- You can control the space between the page top & sticky element, position, size of the device, and background color.
- Also, you can fix its visibility when the screen is small/large and not to display on specific pages, posts, categories, tags, and post types.
- Besides, it has a Legacy mode for very old themes and Debug mode for troubleshooting. However, you don’t need these modes because you can get assistance from the support when you get any difficulty in setting up things.
WP Sticky Pricing Plans
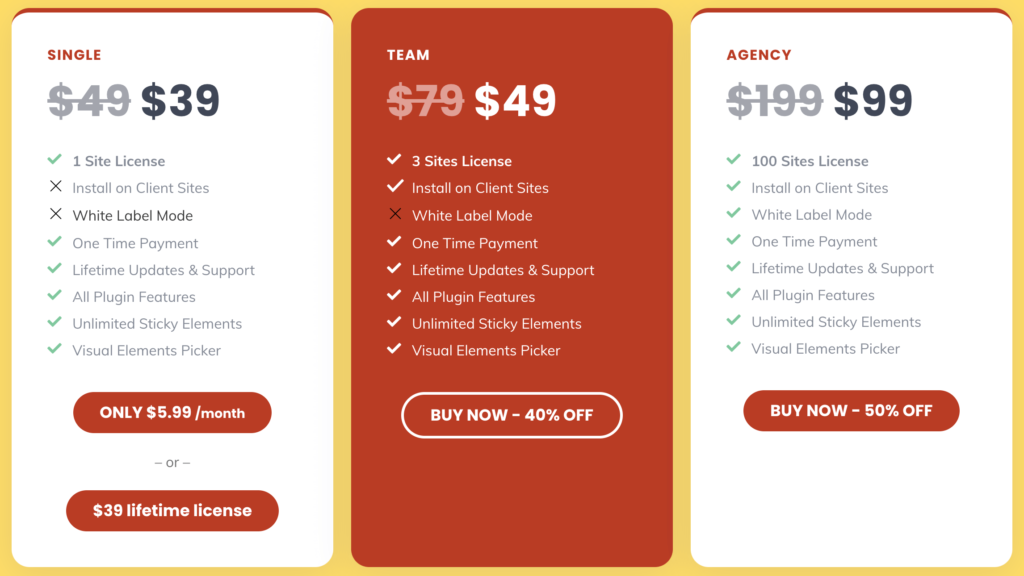
WP Sticky WordPress plugin has 3 different pricing plans – Single, Team, and Agency. As it is a new product, the company is offering a 50% discount on all these pricing plans. The lifetime license is also available for the basic plan.

Conclusion
A sticky sidebar always reminds your visitors to check and click on the “Call To Action,” Hence, you will be reaching the target you fix on the CTA widget. Floating on the entire site even when the readers scroll down the page is the glued sidebar’s highpoint.
With the help of this fantastic feature, you may showcase the banner to improve the CTR for high sales or boost the subscribers for list building. Since user engagement and bounce rate are the Google ranking factors, you may utilize this tactic to tweak your SEO performance.
Many plugins are available to execute this quality on the WordPress sidebar; however, WP Sticky is my top recommended WordPress plugin. It can make any element stick, ranging from a sticky menu or a sticky header, all the way to the navigation, widgets, or videos, and offers high discounts.
Just give WP Sticky a try and make your site’s sidebar, menu, and header float for high user engagement!




Thanks for this useful post. I really need a guide for sticky sidebar. Thanks for the amazing plugin that makes our work easy.